DevLog: So beautiful... what's the catch?
Hey folks!
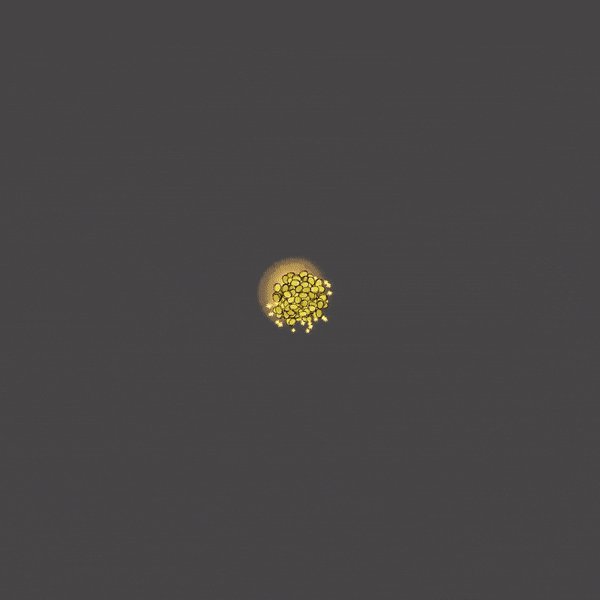
Welcome back to another development update for BattleJuice Alchemist! This time we delve into the realm of particle systems. Understanding them is crucial for enhancing our hyper-stylized, low-poly look while maintaining good performance.

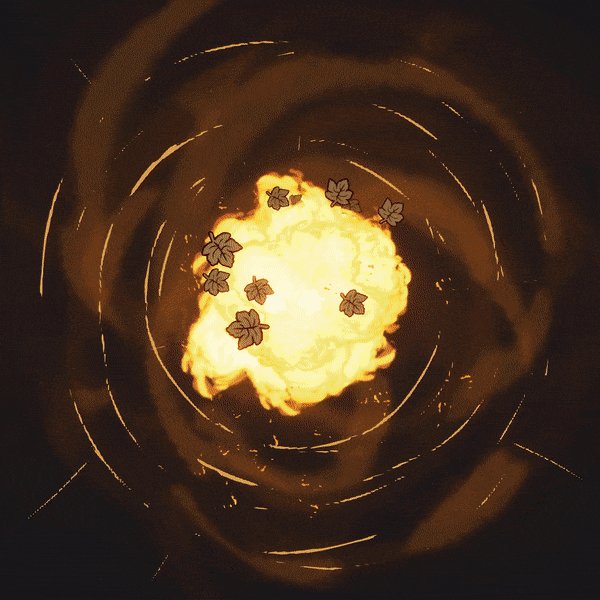
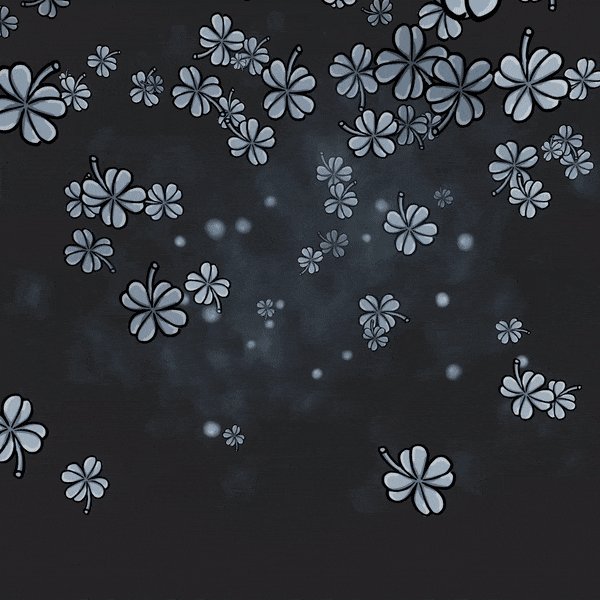
For those non-developers among you, a particle system is a simulated group of tiny, individual objects known as particles. These particles can represent various elements such as fire, smoke, sparks, you name it. Particles are lightweight and dynamic and using them we can add a lot of vividness to our game.

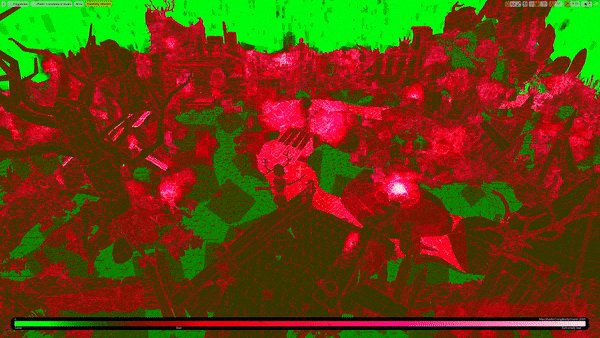
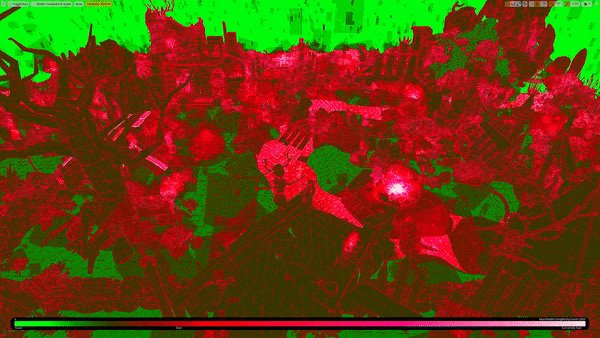
But we have to be cautious... as we continue our journey, we encounter a formidable adversary: overdraw. It transpires when transparent objects stack atop each other, causing rendering complexity to increase. The cost of rendering transparency intensifies with each overlapping layer, jeopardizing our game's performance. Luckily, Unreal Engine bestows upon us a potent tool: Shader Complexity mode.

Green signifies efficiency, whereas red warns of rendering extravagance. By looking at Complexity mode, we can pinpoint areas where overdraw festers, allowing us to optimize our particle systems at the critical points. Our low-poly, hyper-stylized art style grants us a boon, sparing us from the complexities of naturalistic rendering. Yet, transparency, especially lit transparency, can become a problem, if we are not careful.
Let me end with two Unreal specific best practices that I found useful regarding the performance of particle systems:
1. I always manually set every particle system to "Use Fixed Relative Bounding Box" to keep e.g. fast, far-travelling sparks under control.
2. I avoid using the light module in emitters. They are tempting but hit performance pretty hard in my experience.
That's all for today, thanks for reading! Until next time, happy playing / designing / coding :)
Alain
BattleJuice Alchemist
BattleJuice Alchemist is a singleplayer RPG combining classic top-down combat with deck-building and bullet time.
| Status | In development |
| Author | AlchemicalWorks |
| Genre | Role Playing |
| Tags | 3D, Action RPG, Dark, Deck Building, Isometric, Low-poly, Singleplayer, Top-Down, Unreal Engine |
More posts
- BattleJuice Alchemist Act 2: The Well is Here!Jan 31, 2025
- Happy Holidays!Dec 19, 2024
- DevLog: Crafting ConversationsNov 19, 2024
- BattleJuice Alchemist Act 2 Sneak Peek at GamescomAug 20, 2024
- BattleJuice Alchemist — Roadmap for June & July '24Jun 28, 2024
- New Localization Update for BattleJuice Alchemist Live TodayMay 29, 2024
- BattleJuice Alchemist — Roadmap for May '24May 17, 2024
- BattleJuice Alchemist — Roadmap for April '24Apr 05, 2024
- BattleJuice Alchemist Hotfix 0.28802Mar 28, 2024
- BattleJuice Alchemist Early Access LaunchMar 21, 2024

Leave a comment
Log in with itch.io to leave a comment.